Safari 9 עבור OS X (כלול ב-El Capitan) אינו עדכון מינורי, רחוק מכך. בנוסף לתיקונים הרגילים, אפל הציגה כמה תכונות חדשות:
-אפל חותמת כעת על ההרחבות הקיימות בהגלריות
.רק האחרון יכול להפיק תועלת מעידכונים אוטומטיים, למשל.
-כעת ניתן להשתמש ב-ForceTouch ב-JavaScript. יהיה צורך להשתמשevent.webkitForce
בקוד שלו כדי לקבל גישה אליו ולהציע פונקציונליות לבעלי החדשמקבוקetMacBook Pro Retina.
-הרחבות ל-Safari iOS מאפשרות כעת לחסום תוכן ולסנן אותו. כך ניתן לעצור את כל העוגיות, התמונות, המשאבים וחלונות קופצים אחרים. עליך להשתמש בקובץ JSON מעוצב היטב אשר לאחר מכן יורכב כדי לשפר את הביצועים. בעלי אתרים ישמחו לראות AdBlockers מגיעים ל-iOS... אפל גם התאימה את הטכנולוגיה הזו (פחות עתירת משאבים) ל-Safari תחת OS X.
- כעת זה אפשרי למפתחים לעשות זאתזהה את הזמינות של AirPlay והצב כפתורעל נגן וידאו HTML5.
-תמונה בתמונה
(התמונה בתמונה, תרתי משמע) הוצגה אתמול בתור אמַהְפֵּכָה
(למרות שזה קיים אצל סמסונג כבר הרבה זמן): עכשיו אפשר לצוף סרטון מעל תוכן. מעתה ואילך, פונקציונליות זו מוצעת למפתחי אתרים שיוכלו לאשר לתוכן שלהם לעבור מעל אפליקציה (מבלי להשאיר את דף האינטרנט פתוח).
- אתרי אינטרנט יצטרכו ליצור אסמל חדשנַעַץ
: כזכור, במהלך הכנס הציגה אפל קונספט חדש שלמועדף זמני
כאשר האתרים שרצית לשמור בהישג יד הציג סמל קטן בצד שמאל, בסרגל המועדפים. מעתה תזדקק לקובץ SVG (sic) יפהפה עם וקטורים שחורים ורקע שקוף.צאו לעבודה!
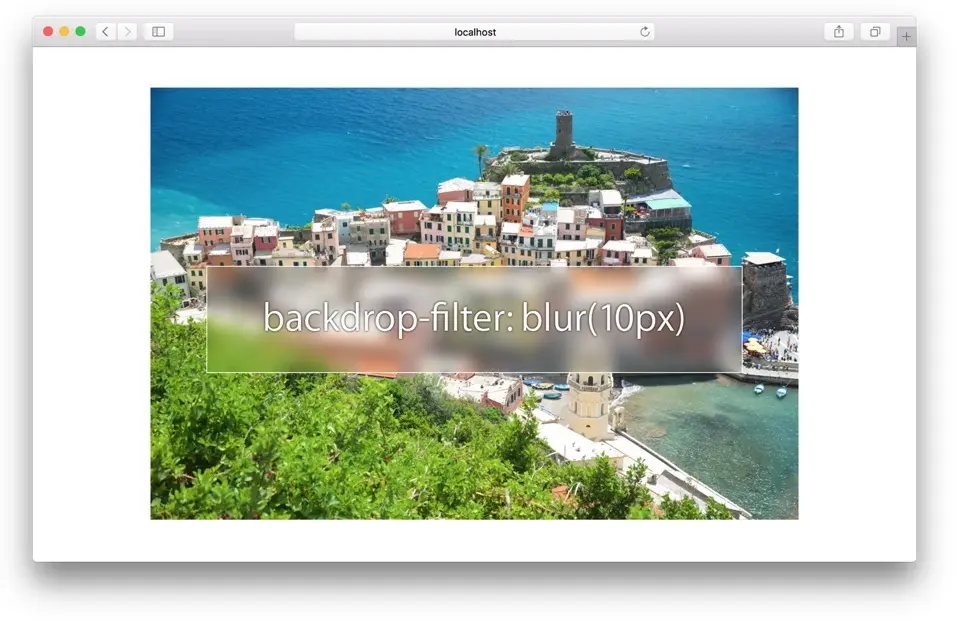
- אפשר לכלולסוג מסנניםטשטוש גאוסי
(עם הרבה וריאציות). היה סמוך ובטוח, כל זה תואם W3C.

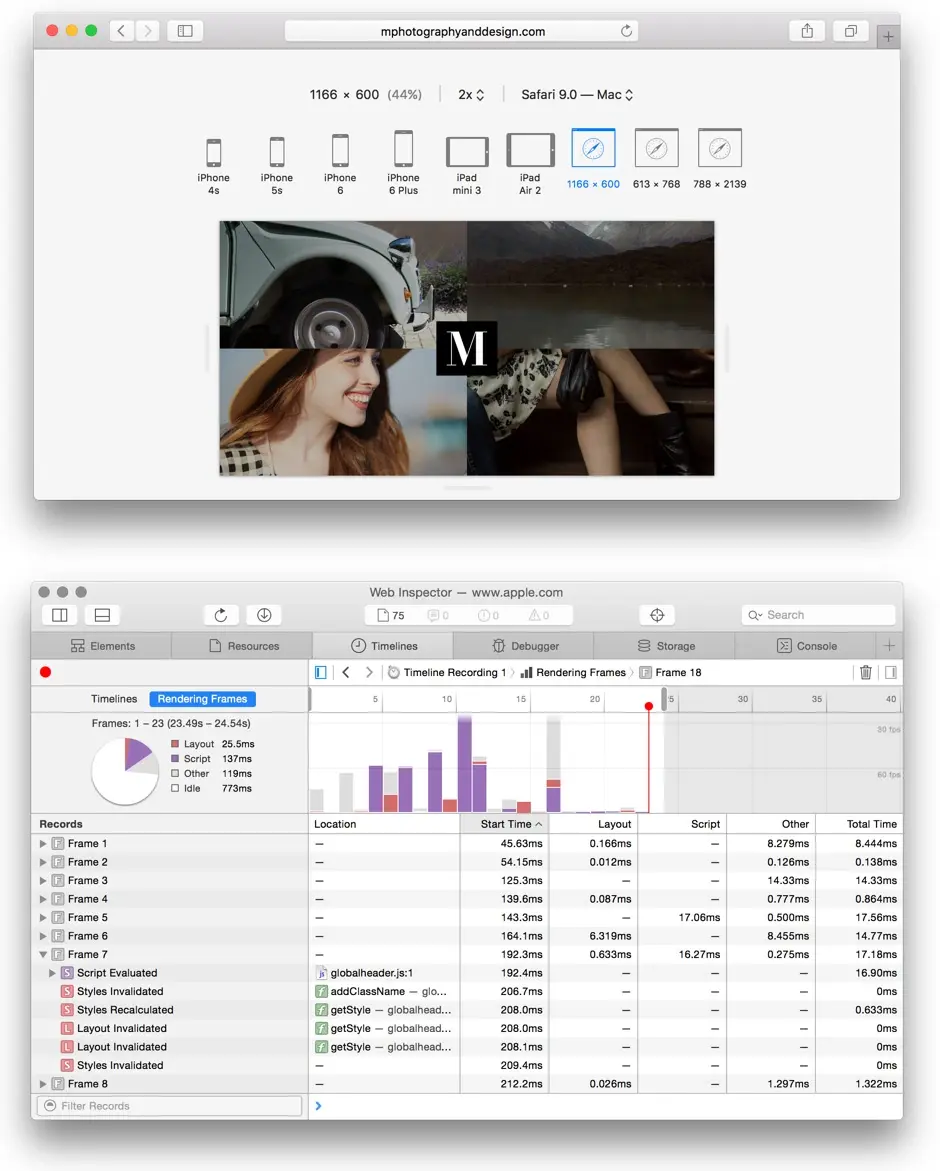
-לבסוף, נוספו כלים חדשים למפתחים: כעת ניתן לבדוק אם אתר אכן קייםמגיב
הודות לפלטת כפתורים;גם מפקח האינטרנט תוקן(נקווה שזה יחזור להיות שמיש...)

developer.apple.com